Gutschein Objekt (Warengutschein) einrichten
Inhaltsverzeichnis
Ort des Gutschein Objekt Managers
- Mit dem Gutschein - Objekt - Manager erstellen sie sogenannte Warengutscheine. Diese Warengutscheine werden als Liste im Shop dargestellt und wie Artikel behandelt, obwohl sie kein Bestandteil der Warenwirtschaft sind.
Ort des Gutschein Objekt Managers
- Shop Administration > Gutscheine > Gutschein - Objekt - Manager
Anlage eines neuen Gutschein - Objektes
- Legen sie einen neues Gutschein Objekt wie folgt an
- Wechseln sie in den Bereich Gutscheine -> Gutschein - Objekt - Manager
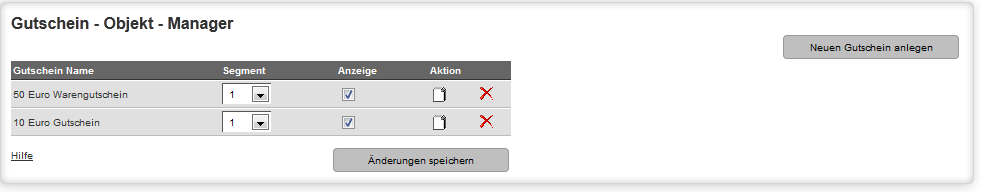
- Klicken sie auf den Button "Neuen Gutschein anlegen.Es erscheint eine neue Zeile in der Tabellen Listenansicht links neben dem Button "Neuen Gutschein anlegen".
- Durch Anklicken des Aktion - Icons () gelangen sie in die Attributverwaltung des neu erstellten Gutschein Objekts.
Attribute und ihre Bedeutung
| Attributname | Beschreibung des Attributs | Einbindung in Template | Wert | Standard |
| Bezeichnung | Gibt dem Gutschein Objekt eine Bezeichnung, die sowohl in der Administration als auch im Shop angezeigt wird. | {BEZEICHNUNG} | Alphanummerisch (Pflicht) | |
| Wert | Definiert den Wert des Gutschein Objekts (z.B.: 22,50) | {WERT} | Nummerisch (Pflicht) | |
| Reduzierter Wert | Definiert den reduzierten Wert des Gutschein Objekts equivalent zu Artikeln mit Sonderpreis | Nummerisch (Optional) | ||
| Gewicht | Definiert das Gewicht des Gutschein Objekts. Da Waren Gutscheine in der Regel nicht mit Versandkosten belegt werden (sollten), kann dieses Feld freigelassen werden. | Nummerisch (Optional) | 0 | |
| Beschreibung | Beschreibt das Gutschein Objekt | {BESCHREIBUNG} | Alphanummerisch (Optional) | |
| MwSt | Definiert den MwSt Satz für das Gutschein Objekt. Im Regelfall wird ein Gutschein Objekt mit dem MwSt Satz "Kein" angelegt (Voll = Voller MwSt Satz, Halb = Reduzierter MwSt Satz) | Kein | ||
| Grundmenge | Die Grundmenge definiert, wieviele Objekte automatisch in den Warenkorb gelegt werden). Sollte auf 1 gesetzt werden. | 1 | ||
| Bestellmöglichkeit | Definiert, ob ein Gutschein Objekt verkauft werden kann oder nicht. | {ORDER} (Alte tabellenbasierte Variante) oder {ORDERNEW} (Neue, div basierte Version) | J | |
| Versandfrei | Definiert, ob ein Gutschein Objekt Versandkosten generiert oder nicht, wenn es alleine im Warenkorb liegt. | J | ||
| Bild | Weisen sie hier dem Gutschein Objekt ein Bild mittels des File Managers zu.Dieses Feld kann leer bleiben, sollte allerdings mit einem Bild hinterlegt werden. | {IMAGE} | Bild Referenzierung (Optional) | |
| Template | Definiert, ob, bzw. welches Template für dieses Gutschein Objekt benutzt werden soll. Das Gutschein Objekt sollte mit einem Template hinterlegt sein, da es sonst nicht angezeigt wird. | Referenzierung auf das Objekt Template (Optional) |
||
| Erlaubte Zahlarten |
Definiert die Zahlarten, die erlaubt sind, wenn sich dieses Gutschein Objekt im Warenkorb befindet. | (Optional) | ||
| Druckgrafik | Weisen sie hier diesem Objekt eine mögliche Druckgrafik zu. Mit dieser Grafik können sie Einfluss auf die dynamisch generierte PDF Datei nehmen, die über den Bereich Gutscheinliste erstellt werden kann. | Bild Referenzierung (Optional) |
Aktivierung des Gutschein Objekts
- Um ein Gutschein Objekt im Shop anzeigen zu lassen, muss in der Objekt Liste die Checkbox "Aktiv" angehakt werden. Soll ein Objekt segmentgenau angezeigt werden, so setzen sie die Segment Nummer auf das Segment, in dem das Objekt angezeigt werden soll. (Alle) steht für alle Segmente.
Löschen eines Gutschein Objekts
- Durch Anklicken des roten X im rechten Bereich der Liste kann nach Anklicken und Zustimmung des Löschvorgangs das Gutschein Objekt gelöscht werden. Es wird komplett entfernt.Der Vorgang kann nicht rückgängig gemacht werden.
Beispiel eines Templates:
- Die Vorlage (Template) des Gutschein Objekts muss angelegt sein, um zugeordnet werden zu können. Der Speicherort für Gutschein Objekt Templates befindet sich unter Layout -> Templating -> Diverse Templates
- Beispiel eines Templates
- <div class="Object-Template">
<div class="Object-Name"><h3>{BEZEICHNUNG}</h3></div>
<div class="Object-Image">{IMAGE}</div>
<div class="Object-Name">{BESCHREIBUNG}</div>
<div class="Object-Value">{WERT}</div>
<div class="Object-Order">{ORDERNEW}</div>
</div>
Integration der Objekte via Liste
- Um die Gutschein Objekte im Shop darstellen zu können, gehen sie folgendermassen vor:
- Erstellen sie eine neue Seite im Seitenmanagement, die für die Anzeige von Gutscheinen benötigt wird.
- Setzen sie diesen Platzhalter in den Content Bereich der Seite:{OBJEKTLISTE1}Typ=GV,Orientation=Diagonal{/OBJEKTLISTE1}
- Setzen sie die nötigen Einstellungen für die Seite (Navigationsgruppe, Aktiv etc.) und komplettieren den Kontent der Seite nach ihren Bedürfnissen.